
Daha önce nokta, çizgi, dörtgen ve dairenin nasıl çizileceğini anlatmıştık. Şimdi de Adafruit GFX kütüphanesi üçgen ve ekrana yazı yazma ile ilgili örnekler ve açıklamalar yapalım. Bilindiği gibi üçgen üç ayrı noktanın çizgilerle birleştirildiği geometrik bir şekildir.

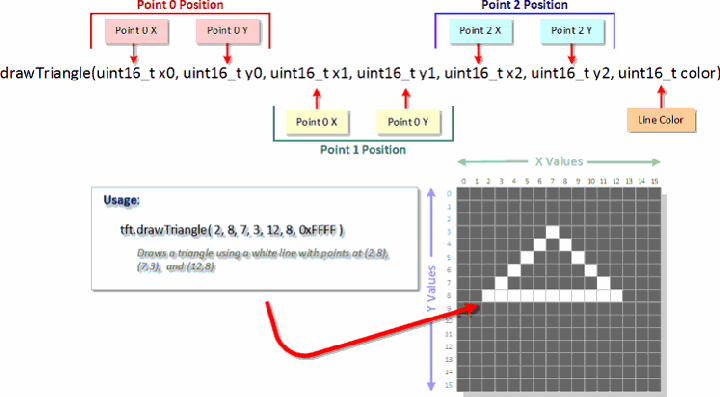
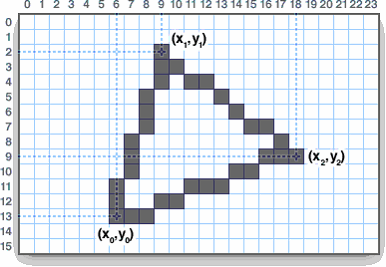
Biz hangi sıralama ile bu üç noktayı belirleyeceğiz. Aşağıdaki şekilde de bu açıklanmaktadır. Şunu unutmamak gerekir sol üst köşe x0, y0 noktasıdır. İlk çizeceğimiz üçgeni yalnızca çizgilerden oluşturalım. Yani üçgenini içerisi ekranın zemin renginde olsun. Bunun için;
Yani x0=63, y0=63, x1=20, y1=20, x2=106, y1=20 ve çizgi rengi de kırmızı olacaktır.

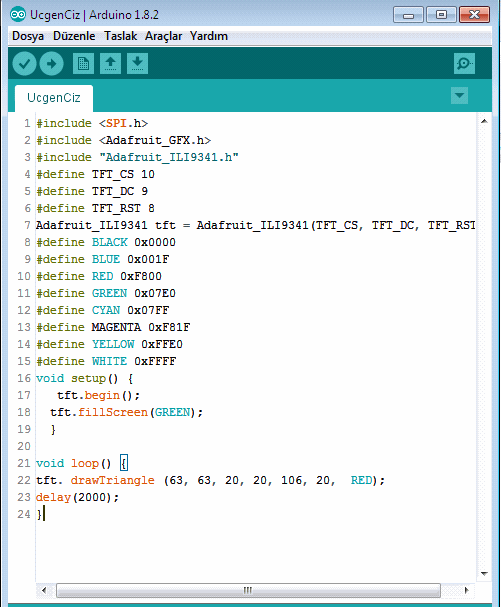
Arduino Uygulama için bir örnek yazalım;
#include <SPI.h>
#include <Adafruit_GFX.h>
#include "Adafruit_ILI9341.h"
#define TFT_CS 10
#define TFT_DC 9
#define TFT_RST 8
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
void setup() {
tft.begin();
tft.fillScreen(GREEN);
}
void loop() {
tft. drawTriangle (63, 63, 20, 20, 106, 20, RED);
delay(2000); } 
Şimdi de üçgenimizin içerisinin rengini değiştirelim. Bunun için de yalnızca;
tft. drawTriangle (63, 63, 20, 20, 106, 20, RED); satırını;
tft. fillTriangle (63, 63, 20, 20, 106, 20, RED); şeklinde değiştireceğiz.
Burada şunu belirtmeden geçmeyelim ekranınızı kullanımınıza uygun olarak konumlandırmanız mümkündür. Bunun için de;
tft.setRotation(0);
tft.setRotation(90);
tft.setRotation(180);
tft.setRotation(270);
ifadeleri uygulamanıza uygun olarak kullanabilirsiniz. Bir uygulamada bu işleme gerektiğinde başvurabilirsiniz. UcgenCiz5 örneği bu konuyu anlatmak için eklenmiştir. Ekranı çevirdiğinizde konumu değişeceğinden dolayı x ve y koordinatlarıda değişecektir. Örnekler içerisinde değişik denemeler mevcut bunları inceyerek konuyu daha iyi kavrayabilirsiniz.
Adafruit GFX kütüphanesi ile ekrana yazı yazalım
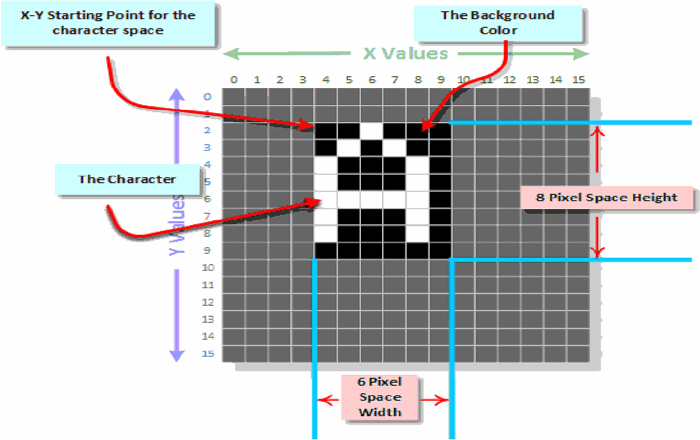
Konu ekran olunca yazı yazmak ilk sıradadır, ancak en sona kaldı. şimdi de nasıl yazı yazılacağına bakalım. Önce karekterleri tek tek belirtelim.

Bir örnek oluşturalım; Not: Örneklerde HarfYaz olarak verilmiştir.
#include <SPI.h>
#include <Adafruit_GFX.h>
#include "Adafruit_ILI9341.h"
#define TFT_CS 10
#define TFT_DC 9
#define TFT_RST 8
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
#define BACKCOLOR 0x841F
#define CHARCOL 0x8000
#define CHARBACK 0x841F
void setup() {
tft.begin();
tft.fillScreen(BACKCOLOR);
tft.setRotation(0);
tft.drawChar(35, 10, '3', CHARCOL, CHARBACK, 2);
tft.drawChar(50, 10, '2', CHARCOL, CHARBACK, 2);
tft.drawChar(65, 10, '0', CHARCOL, CHARBACK, 2);
tft.drawChar(80, 10, 'v', CHARCOL, CHARBACK, 2);
tft.drawChar(95, 10, 'O', CHARCOL, CHARBACK, 2);
tft.drawChar(110, 10, 'l', CHARCOL, CHARBACK, 2);
tft.drawChar(125, 10, 't', CHARCOL, CHARBACK, 2);
tft.drawChar(140, 10, '.', CHARCOL, CHARBACK, 2);
tft.drawChar(155, 10, 'c', CHARCOL, CHARBACK, 2);
tft.drawChar(170, 10, 'o', CHARCOL, CHARBACK, 2);
tft.drawChar(185, 10, 'm', CHARCOL, CHARBACK, 2);
delay(2000);
}
void loop() {
}Örnek yüklendiğinde ekranda belirtilen koordinatlara (‘ ‘) tırnak işaretleri arasında belirlenen karekterler yüklenecektir. Satır sonundaki -2- Harf büyüklüğünü belirleyen sayıdır. Harf karekterleri kütüphane içerisinde default karekterlerdir.

Örnek yüklendiğinde iki saniye arayla yazı küçükten büyüğe doğru üç satır olarak ekrana basılacaktır. Font kütüphanenin içerisinde bulunduğundan dolayı font seçilmemiştir. Şimdide font seçilen bir örnek oluşturalım.
Font seçiminde daha fazla font gerekir ise https://www.gnu.org/software/freefont/ bağlantısından istediğiniz karekter dizini seçebilirsiniz ya da kütüphane içerisinde bol sayıda karekter dizini bulunmaktadır.
Ancak bunların yetmemesi durumun da ise kendiniz de karekter dizini oluşturmanızda mümkündür. Örnekler dahil edilmiştir konuyu pekiştirmek için örnekler incelenmelidir. Kütüphane içerisinde font dizini içerinde bulunan fontlar kullanılacağı gibi fontconvert çalıştırılarak istenen font oluşturulabilir.
Adafruit GFX renk seçimi
Kütüphane içerinden renk seçmek için program başlangıcında;
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
Şeklinde seçileceği gibi herhangi bir renk skalasından istediğiniz rengin onaltı bitlik bir değeri seçilebilir. Örneğin; http://www.barth-dev.de/online/rgb565-color-picker/ burada onaltı bitlik değer seçilmelidir. Çünkü ekranlar on altı bitlik renk için uygundur. Sanırım bu da renk seçimi için yeterlidir.
Arduino Uygulamaları Adafruit GFX Library ve kullanımı 3 yazısına ait tüm Arduino yazılım dosyaları;
Şifre-Pass: 320volt.com
Yayım tarihi: 2018/10/04 Etiketler: arduino nano projeleri, arduino projeleri, GLCD

Çalışmanız ve paylaşımınız için teşekkür ederim.
https://www.gnu.org/software/freefont/ bağlantısından herhangi bir karakter dizininin kullanımına da bir örnek verebilirmisiniz?