
Amatör deneylerime Arduino ile devam etmeye karar verdiğimde bazı araştırmalar yapınca çok yüzeysel örneklerin internet ortamında çok bulunduğunu izlemledim. Özellikle -bazı ciddi siteler dışında- çoğu sitelerde çalıştığı bile incelenmeden uygulamaların yayınlanması üzücü bir durum olduğunu gördüm. Bu uygulamaları deneyen benim seviyemde amatörlerin hüsrana uğramalarının ne kadar üzücü oluşunu anlatmak mümkün değil. Yaptığım denemelerin sizler tarafından kolay denenebilmesi amacı ile hiç bir ek gerektirmeyecek şekilde yapmaya çalıştım. Yine de ek gerektirecek bir durum olur ise yaşlılığıma verin, hoş görün. Sözü uzatmadan ilk uygulamamıza geçelim.
Adafruit GFX Library ve kullanımı
Arduino ve diğer işlemcilere ek ürünler imal eden Adafruit firması bu eklerin kullanımını yaygınlaştırmak amacı ile ürün ile ilgili Library hazırlamakta ve kullanıma sunmaktadır. Kütüphanerin içerisinde örnekler de bulunmaktadır. Bu örnekler genelde kütüphane dosyasının kullanımı ile ilgidir. Bu örnekleri amaca uygun halde değiştirmek ve kullanmak mümkündür. Ayrıca bu dosyaların kullanım klavuzlarını da incelemekte mümkündür. Bu kütüphaneler bu firma ürünü olayan benzer ürünler için kullanılabilir. Konu ile ilgili açıklayıcı bilgilere aşağıda verilen bağlantılardan ulaşabilisiniz.
Kütüphane dosyası indirme linki: github.com/adafruit/Adafruit-GFX-Library
Kütüphane dosyası tüm sürümleri için gerekli link ise; arduinolibraries.info/libraries/adafruit-gfx-library
Library kullanımı ile ilgili bilgilere ; learn.adafruit.com/adafruit-gfx-graphics-library?view=all – henrysbench.capnfatz.com/henrys-bench/arduino-adafruit-gfx-library-user-guide/
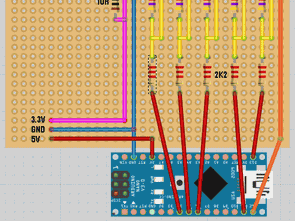
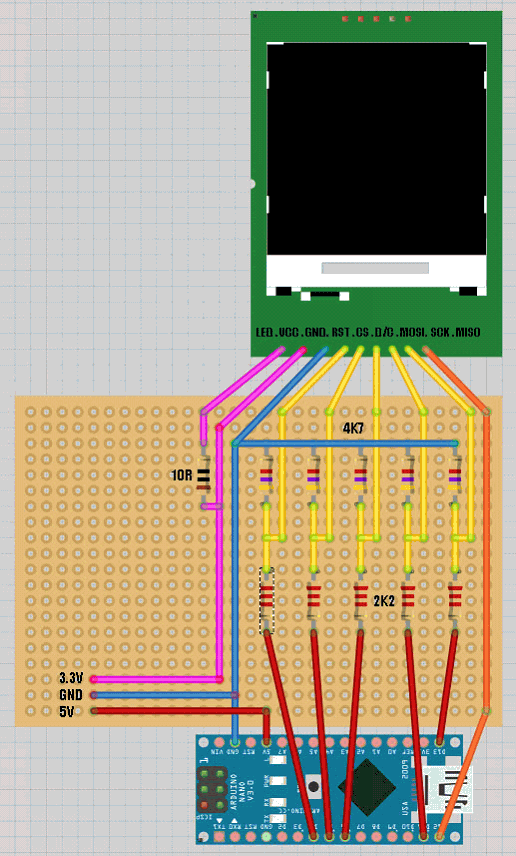
Kullanılan GLCD ise 2.8 inc ölçülerinde ILI9341 sürücü entegreli ve SPI bağlantısı ile çalışmaktadır. SPI bağlantısını aşağıda mavi renkle belirtilmiştir.
Bu bağlantı şeması Arduino nano’nundur. Arduino uno ve mini modellerinde bağlantı numaraları aynıdır sadece uno modelinde A6 ve A7 bacakları bulunmamaktadır. Bunun nedeni ise DIL kılıfındaki atmega 328’de bu pinler bulunmamaktadır. SMD kullanılan entegre uno modelerinde ise bu bacaklar dışarı çıkarılmamıştır.
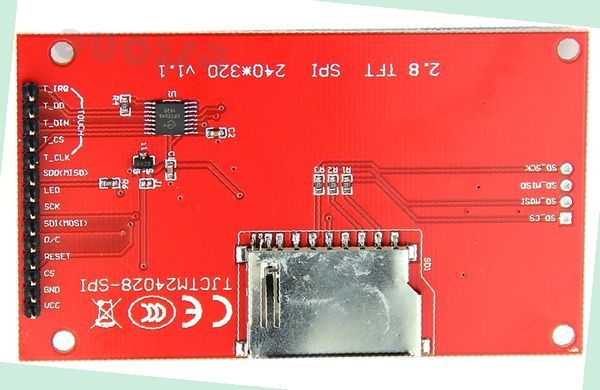
Kullanılan ekranını bacak bağlatısı ise aşağıda gösterilmektedir.
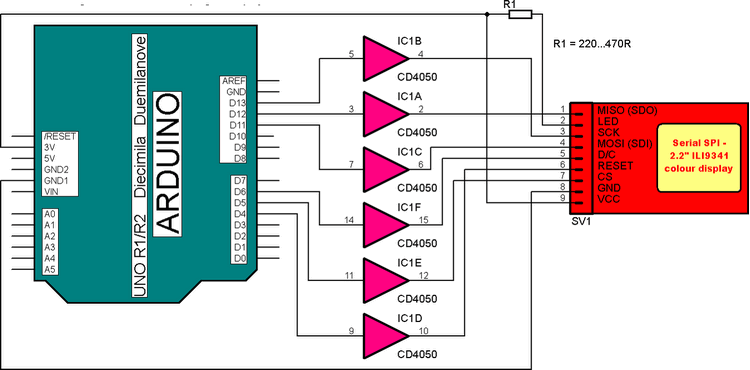
Resimde bağlantı pinleri görülmektedir. TOUCH olarak belirtilen pinler dokunmatik pinleri bazı modellerde boştur. Benim elimde bulunan 2.4 inc ve 2.8 inc ekranlarda boştur. Yani touch panel yoktur. Aşağıda ise iki bağlantı şekli bulunmaktadır. Ekranlar 3.3V. çalıştığından lojik seviyenin de 3.3V. olması gerekir. Bunu aşağıda gösterildiği gibi CD4050 entegresi ile sağlayabiliriz. Ancak MİSO (SDO) pini yanlış bağlanmıştır. Çünkü bu pin giriş değil çıkıştır. Bir başka anlatımla CD4050 entegresinin 2 ile 3 nolu pinleri değişmeli ya da bağlanmamalıdır. Bağlanmaması çalışmasına mani değildir.

Aşağıdaki bağlantı ise dirençlerle lojik seviye düşürülmektedir.

ILI9341 GLCD Hakkında
1- Kullanılan ekran 240 x 320 pikseldir. Yani enine 240 boyuna ise 320 pikseldir. Sürücü entege ILI9341 olup SPI bağlantısı ile çalışmaktadır. Burada şunu açıklamakta yarar var. SPI bağlantsında SCK ve SDI (MOSİ) pinlrini yeri değiştiştirilemez. SDO (MOSİ) ise bağlanmayabilir. SCK pini – Uno, Nano ve Mini’de 13 numaralı pine, SDI ise 11 nomaralı pine bağlanmalıdır. CS, DC, RESET pinleri ise istenilen pinlere bağlanabilir. Hatta RESET pin Arduino’nun RESET pinine de bağlanabilir.

Kullanılan ekranda TOUCH bulunmamaktadır. Pin tanıtımında ise SDI ve SCK pinleri SPI kütüphanesinde tanıtıldğı için tanıtılmaz. Yani tanıtım aşağıdaki gibi olabilir;
#include <SPI.h> #include <Adafruit_GFX.h> #include <Adafruit_ILI9341.h> #define TFT_DC 9 #define TFT_CS 10 #define TFT_RST 8 Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
![]()
Ekranın sol üst köşesi 0,0 koordinatlarıdır. Ekran çevrinse dahi bu kural değişmez. Program yazarken ise önce x sonrada y değeri yazılır. Örneğin bir nokta -pixel- belirtirken;
tft.drawPixel( x, y, renk);
tft.drawPixel( 30, 50, WHITE);
şeklinde yazılır.

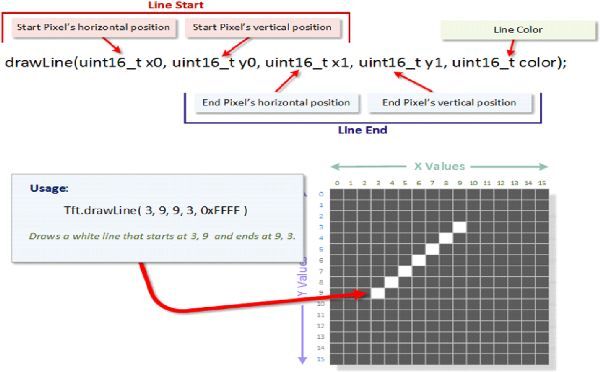
Çizgi -line- çizerken ise sırayla başlangıç -x- değeri, başlangıç -y- değeri, bitiş -x- değeri, bitiş -y- değeri ve çizgi rengi şeklinde olmalıdır.
tft.drawLine( 0, 10, 220, 110, YELLOW); //belirlenen x,y,x,y Sarı rekli çizgi çiz.

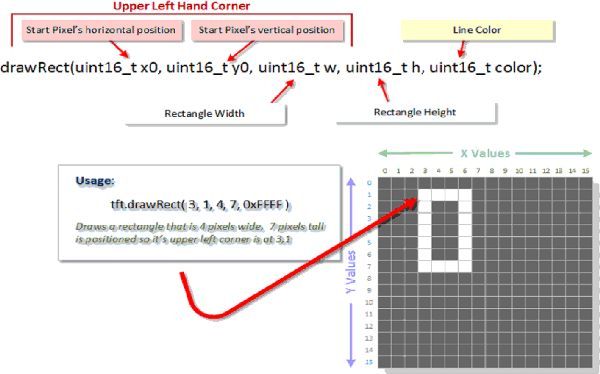
Dörtgen çizerken ise başlangıç -x- değeri, başlangıç -y- değeri, -x- kenar uzunluğu ve çizgi rengi şeklinde sıralanır.
tft.drawRect(50, 50, 140, 220, BLUE); x, y, noktasından başlayarak -x- yönünde 140 pixel boyunda, -y- yönünde 220 pixel boyunda mavi renkli bir dikdörtgen çiz. Dik dörtgenin içeride boyasın istersek ise,
tft.fillRect(50, 50, 140, 220, BLUE); şeklinde yazmalıyız. yani -draw – kelimesi -fill- ile değiştirilmelidir.
Uygulamalarda ekranı ve Arduino nano’yu 3.3v. ile beslediğimden böyle bir devreye gerek kalmamaktadır. Program yüklenirken Nano besleme hattından ayrılmakta çalışmada ise +5V. pini 3.3V. bağlanmaktadır. Burada şunu belirtmeen geçmemek gerekir Arduino’nun 3.3V çıkışı burada kullanılamaz. Çünkü ekran bağlandığında 3.3 Volt çok düşmektedir. Şimdi ilk uygulamamıza geçelim ve ekrana noktalar basalım. Kullanım notlarına bir göz atalım;
![]()
Yukarıdaki örnek ” tft.drawPixel( 5, 10, WHITE);”
#include <SPI.h> //SPI kütüphanesini ekleyelim.
#include <Adafruit_GFX.h> //grafik kütüphanesini ekleyelim.
#include <Adafruit_ILI9341.h> //ekran sürücü kütüphanesini ekleyelim.
#define TFT_DC 9 //ekranın DC pininin bağlanacağı nano pinini tanımlayalım
#define TFT_CS 10 //ekranın CS pininin bağlanacağı nano pinini tanımlayalım
#define TFT_RST 8 //ekranın RESET pininin bağlanacağı nano pinini tanımlayalım
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
#define BLACK 0x0000 //kullanılacak renkleri tanımlayalım
#define BLUE 0x001F //farklı renk seçimi ileride anlatılacaktır.
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
void setup() {
tft.begin(); //ekranı başlatalım.
}
void loop() {
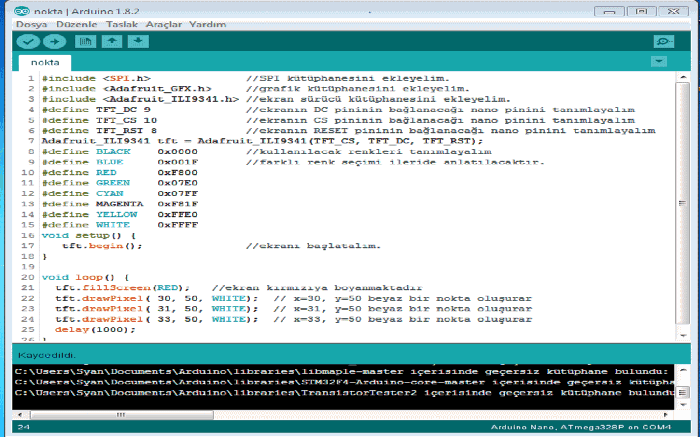
tft.fillScreen(RED); //ekran kırmızıya boyanmaktadır.
tft.drawPixel( 30, 50, WHITE); // x=30, y=50 beyaz bir nokta oluşurar
tft.drawPixel( 31, 50, WHITE); //x=31, y=50 beyaz bir nokta oluşurar
tft.drawPixel( 33, 50, WHITE); //x=33, y=50 beyaz bir nokta oluşurar.
delay(1000); //bir saniye gecikme
}Yukarıda yazılı programı yüklediğinizde ekran kırmızı renkle doldurulmakta ve belirlenen koordinatlarda üç beyaz nokta bir saniye görülmekte sonra bir an silinmekte ve tekrar belirmektadir.

Şimdi ekranda kayan nokta basalım;
Not: Alıntı olup orjinalini saklayıp gerekli değişiklikler yapıldı.
henrysbench.capnfatz.com/henrys-bench/arduino-adafruit-gfx-library-user-guide/arduino-adafruit-gfx-pixels-and-lines/ (Alıntı linki)
#include <SPI.h>
#include <Adafruit_GFX.h>
//#include <TFT_ILI9163C.h>
#include <Adafruit_ILI9341.h> //ekran sürücü kütüphanesini ekleyelim.
// Pallete - Where you assign names to colors you like
#define BACKCOLOR 0x0000 // Black
#define PIXELCOLOR 0xFFFF // White
//#define CS 10
//#define DC 9
#define TFT_DC 9 //ekranın DC pininin bağlanacağı nano pinini tanımlayalım
#define TFT_CS 10 //ekranın CS pininin bağlanacağı nano pinini tanımlayalım
#define TFT_RST 8 //ekranın RESET pininin bağlanacağı nano pinini tanımlayalım
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
// Declare an instance of the ILI9163
//TFT_ILI9163C tft = TFT_ILI9163C(CS, 8, DC);
void setup() {
tft.begin();
tft.fillScreen(BACKCOLOR);
}
void loop(){
// 128 represents screen width
/* for(int x = 0; x < 128; x++){
tft.drawPixel( x, 50, PIXELCOLOR);
delay(50); // increase to make the dot move slower. Decrease to move faster
tft.drawPixel(x,50,BACKCOLOR);
} */
for(int x = 0; x < 240; x++){
tft.drawPixel( x, 50, PIXELCOLOR);
delay(50); // increase to make the dot move slower. Decrease to move faster
tft.drawPixel(x,50,BACKCOLOR);
}
}Bu yazılım yüklendiğinde ekranda x ekseninde kayan bir nokta oluşur.
Diğer Arduino örnekleri;
Ekrana çizgiler çizme
Ekrana dikdörtgenler çizme
Ekrana küçülen dikdörtgenler çizme
Köşeleri radiuslu dikdörtgen çizme
İçiçe dikdörtgenler çizme
+ 4 adet daha..
Seri devam edecek.
Arduino Uygulamaları Adafruit GFX Library ve kullanımı yazısına ait tüm Arduino yazılım dosyaları;
Şifre-Pass: 320volt.com
Bakü 01/09/2018
Yayım tarihi: 2018/09/04 Etiketler: arduino nano projeleri, arduino projeleri, GLCD


Elinize, emeğinize sağlık.